Number input
Design annotations are needed for specific instances shown below, but for the standard number input component, Carbon already incorporates accessibility.
Accessibility testing statusFor every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
For every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
Latest version: ^1.56.0 | Framework: React (@carbon/react)
| Component | Accessibility test | Status | Link to source code |
|---|---|---|---|
| Number input | Test(s) that ensure the initial render state of a component is accessible. | Passes all automated tests with no reported accessibility violations. | GitHub link |
| Tests that ensure additional states of the component are accessible. This could be interactive states of a component or its multiple variants. | Passes all automated tests with no reported accessibility violations. | ||
| Tests that ensure focus is properly managed, and all interactive functions of a component have a proper keyboard-accessible equivalent. | Passes all automated tests with no reported accessibility violations. | ||
| This manual testing ensures that the visual information on the screen is properly conveyed and read correctly by screen readers such as JAWS, VoiceOver, and NVDA. | A human has manually tested this component, e.g. screen reader testing. | ||
| Fluid number input | Test(s) that ensure the initial render state of a component is accessible. | Automated or manual testing has been temporarily deferred. | GitHub link |
| Tests that ensure additional states of the component are accessible. This could be interactive states of a component or its multiple variants. | Automated or manual testing has been temporarily deferred. | ||
| Tests that ensure focus is properly managed, and all interactive functions of a component have a proper keyboard-accessible equivalent. | Test data is either not available or not applicable for this component state. | ||
| This manual testing ensures that the visual information on the screen is properly conveyed and read correctly by screen readers such as JAWS, VoiceOver, and NVDA. | Test data is either not available or not applicable for this component state. |
What Carbon provides
Carbon bakes keyboard operation into its components, improving the experience of blind users and others who operate via the keyboard. Carbon incorporates many other accessibility considerations, some of which are described below.
Keyboard interaction
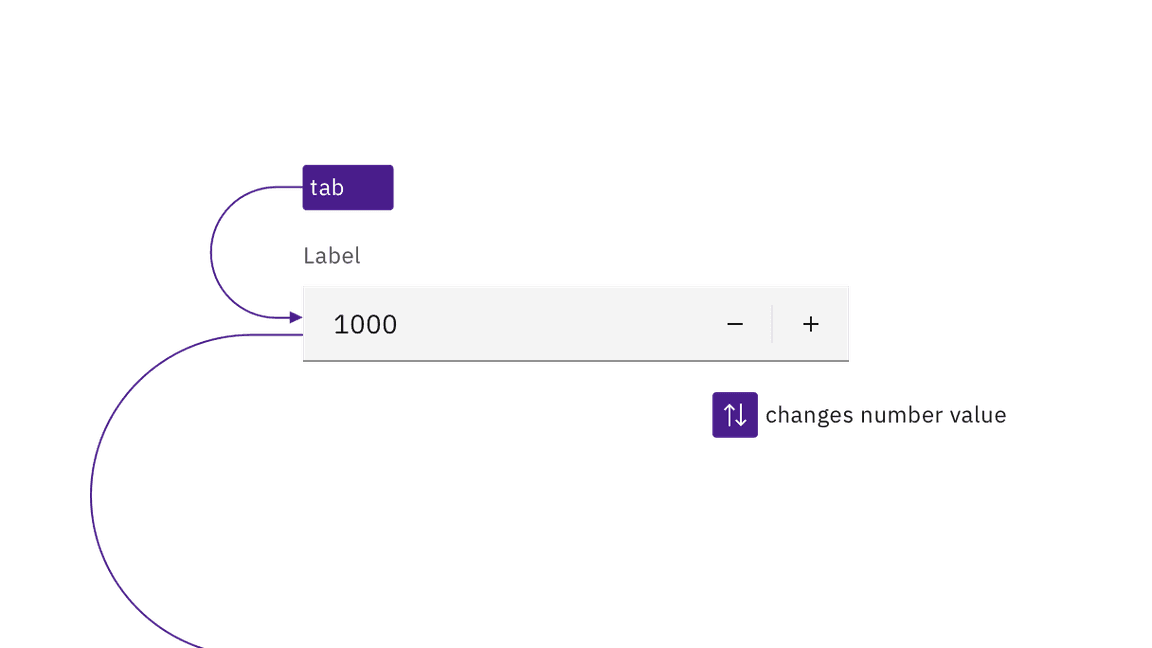
The Carbon number input replicates the behavior of the stock HTML component. The number input takes a single tab stop. The + and - buttons, operable by pointer, are not in the tab order. When the input has focus, the arrow keys give keyboard users the same ability to incrementally adjust the values. As well, users can directly type numeric values in the input. Only numerals are allowed to be entered.

The number input is reachable by Tab and changed with the arrow keys or by directly entering a number.
Error handling
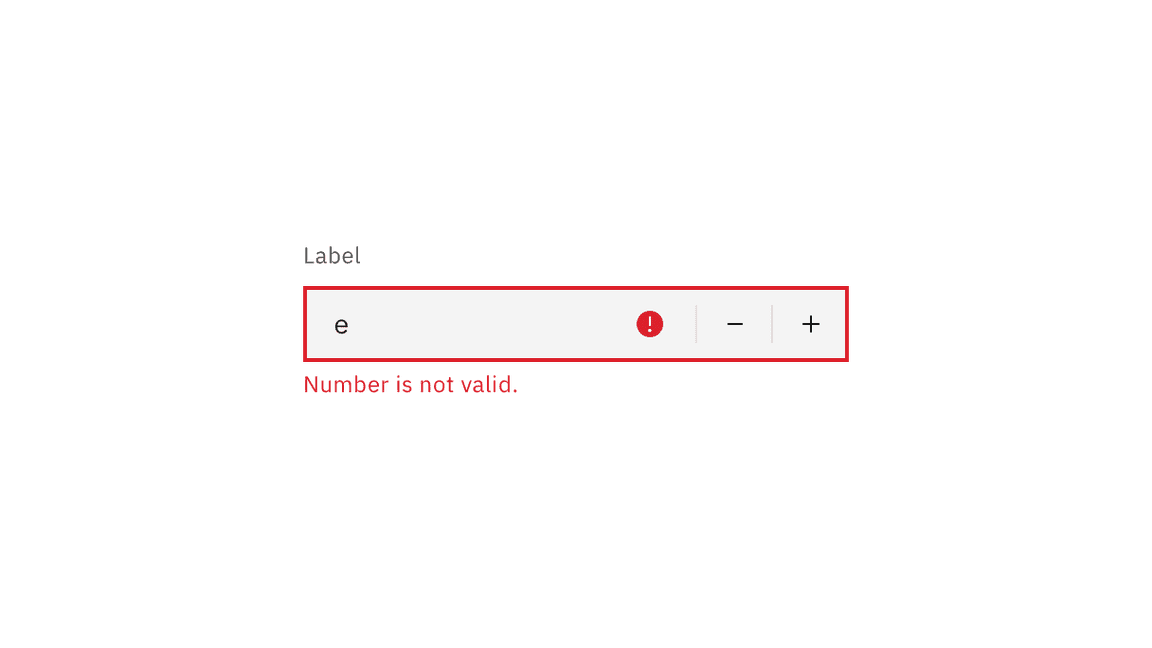
Carbon provides errors and warning messages to assistive technology. This is an improvement on the stock HTML number input, which simply prevents the typing of alphabetic characters without explanation. Carbon also adds an error or warning icon and puts error messages in red as a further visual cue.

Messages are surfaced to assistive technologies, and color alone is not used to visually signal errors.
Design recommendations
Design annotations are needed for the following instance.
Cue users for value and step
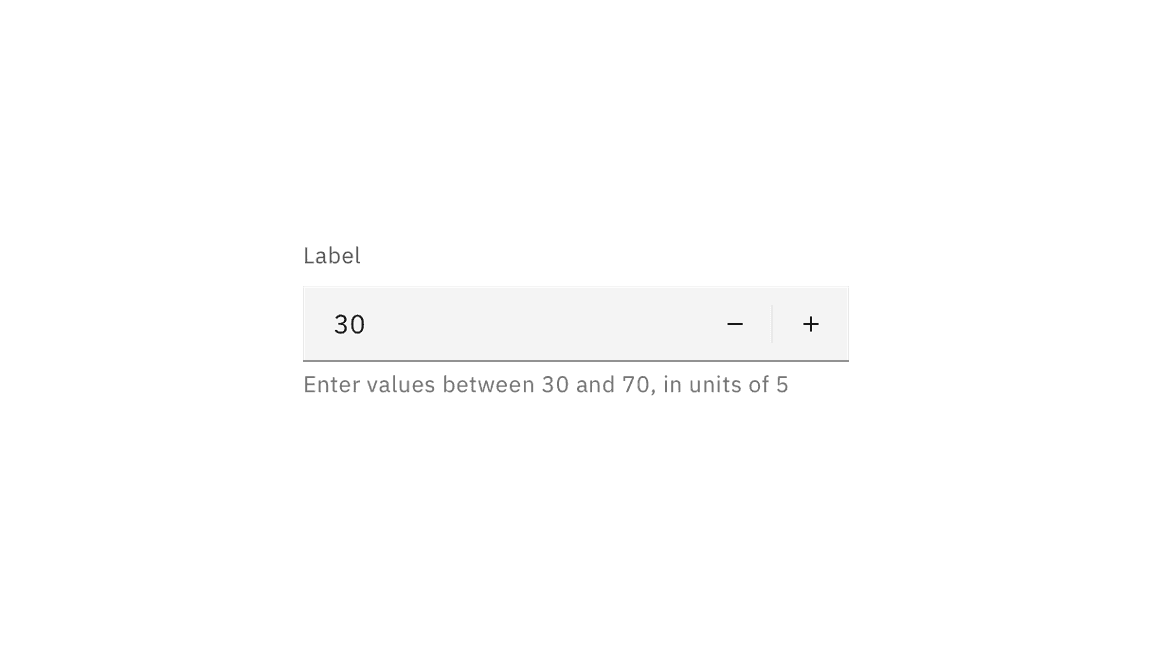
Carbon offers the ability for the author to set minimum and maximum values for the input. When setting limits on number entry, designers should warn the user in advance, instead of users discovering limits through an error message. This is particularly the case if designers alter the step value, which determines the increment change when activating the +/- buttons or arrow keys. If a user directly enters a value that does not match the step increment, it will be disallowed for no apparent reason, so advanced warnings are crucial.

Notify users of allowable input ranges through helper text.
Development considerations
Keep this in mind if you’re modifying Carbon or creating a custom component.
- Carbon uses
aria-describedbyto associate the helper text and error messages with the input. - The red error SVG icons have
aria-hidden="true"set, since the helper text provides the same information.